Merchants are great lead generators, so we created a end-to-end merchant referral experience from an initial CTA through reward redemption notification.
My role: Content design lead, UX/visual designer partner, QA partner.
The situation
Shopify merchants often refer their friends and family to the platform based on their satisfaction with it. These referrals are more likely to be successful than a merchant that signs up via the standard pathways (i.e., landing pages, homepage visits, etc.)
The complication
There wasn’t a mechanism in place that allowed for an explicit referral to happen, and no incentive for merchants to initiate a referral.
The question
How can we support merchant referrals and incentivize both parties?
The answer
By designing an experience and user flow that supports the referrer and referee through the entire process, and rewards both of them for opting in.
The process
This program has a transactional component to it, so user interactions happen on both public-facing pages and pages behind a login in the merchant admin panel. This requires navigating two surface parameters, style guides, and functional teams.
Once the team outlined the user flows, we started the design work. We used some existing templates, and created others just for this project.
The referral program is multi-layered, requiring a series of referrer and referee actions to take place in order to trigger the incentives. The limited space in the merchant admin panel and style guide constraints made the content crafting process a complex affair.
The work
Surfaces included:
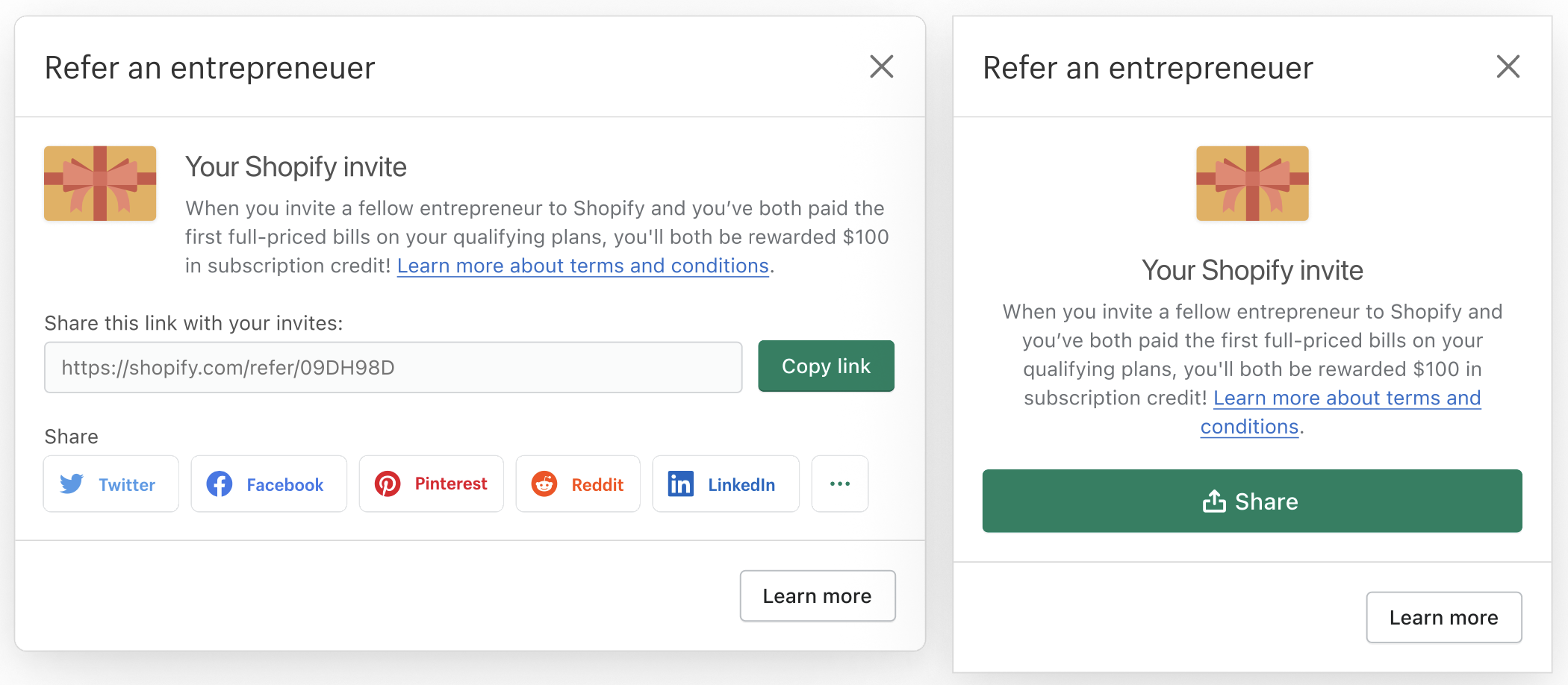
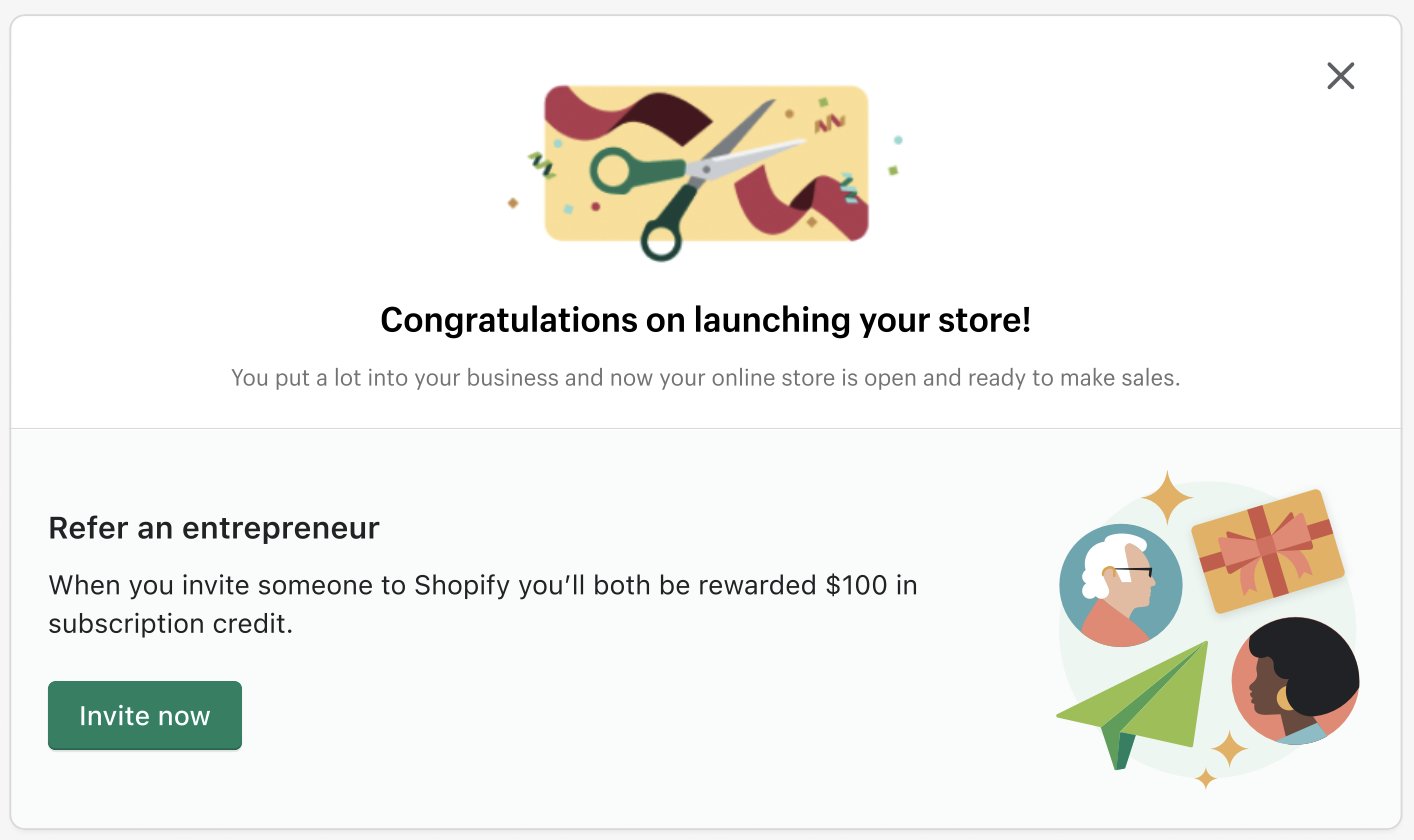
- Admin panel content in multiple locations, each with different contexts and messaging
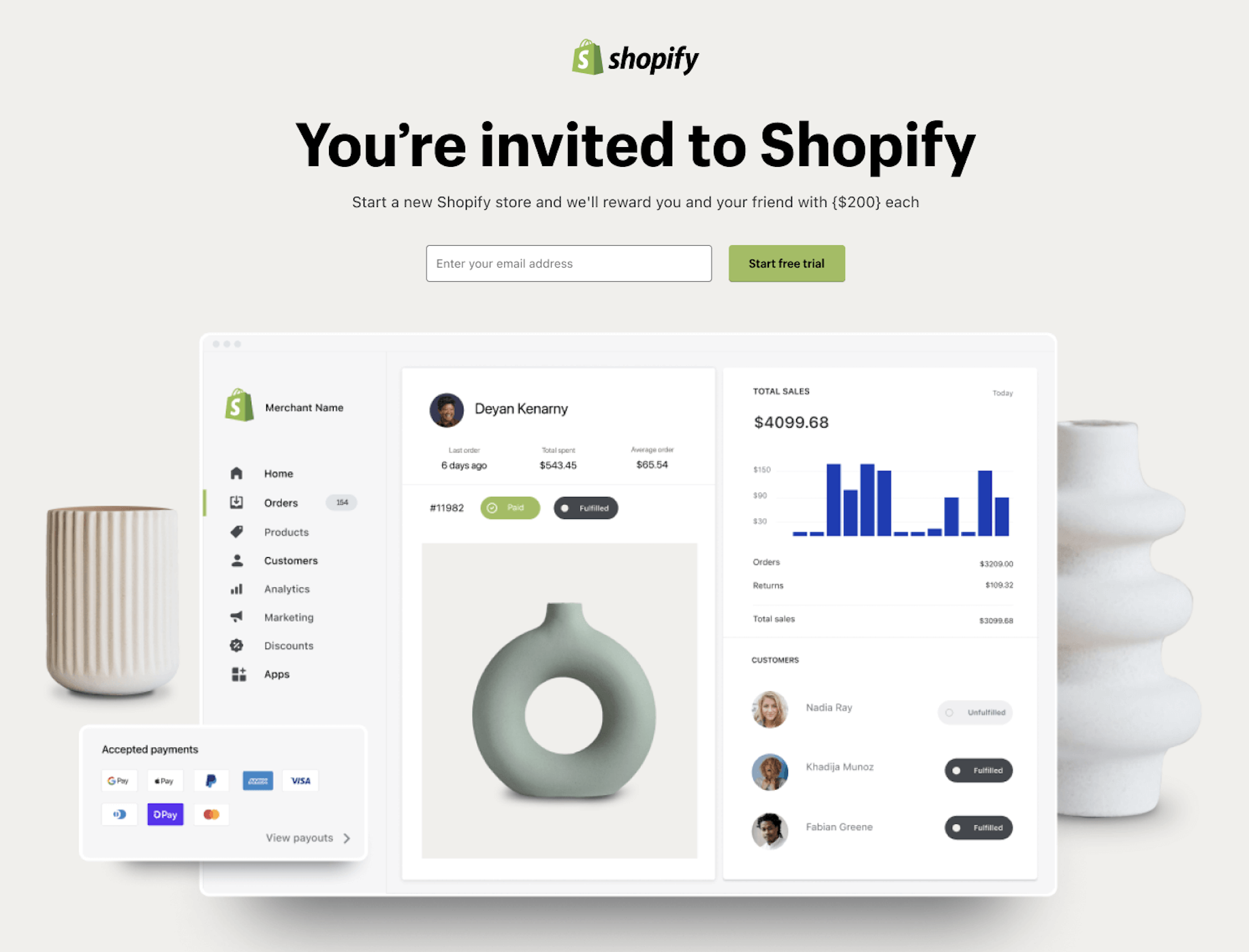
- Landing pages for both referrers and referees
- Messaging in onboarding emails sent to every new merchant
- Program-specific emails about reward availability and redemption
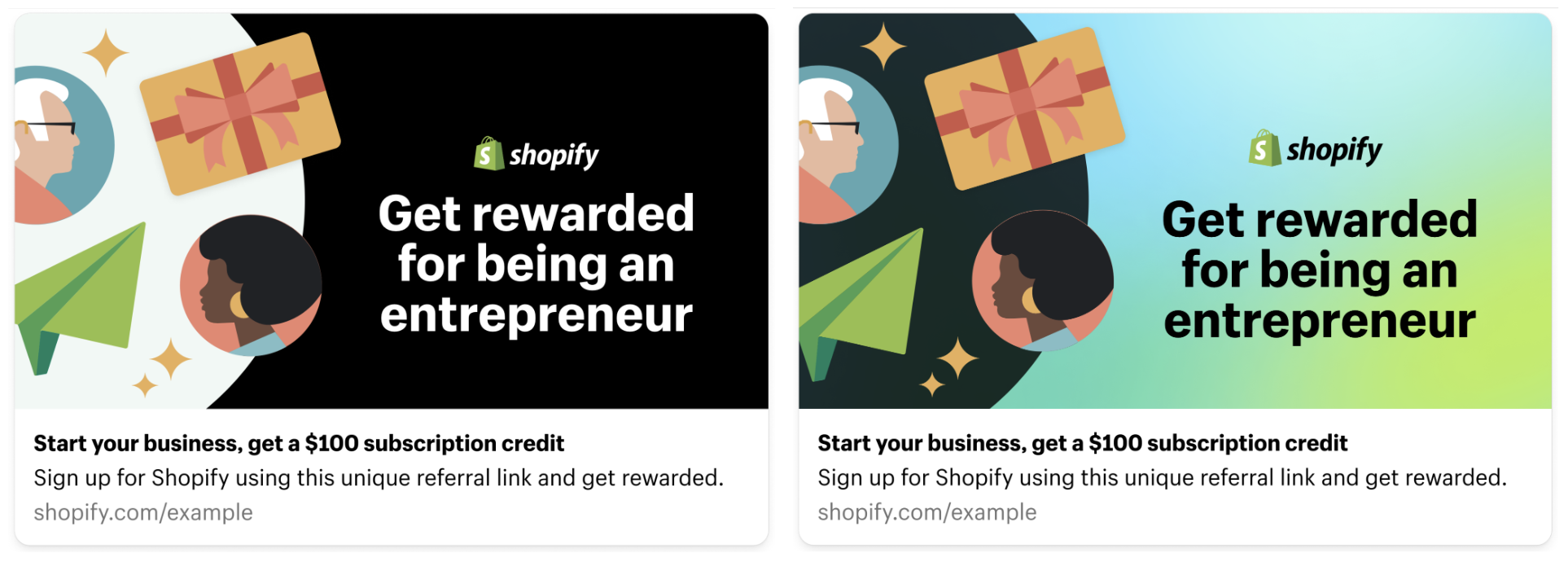
- Social content




The results
The program has been a wild success, with referrals coming in at roughly twice the forecasted rate, even after a price increase on Shopify plans.