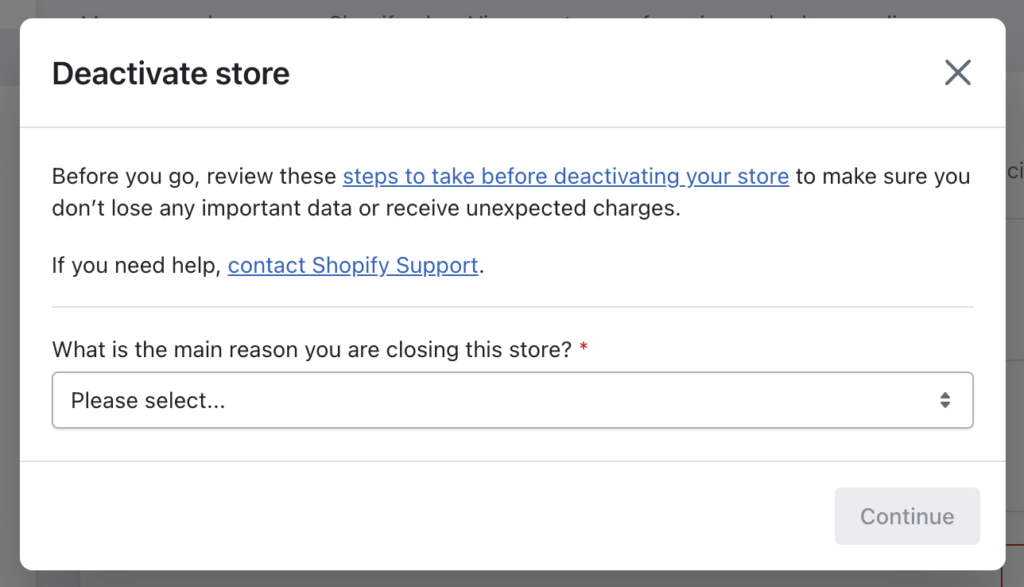
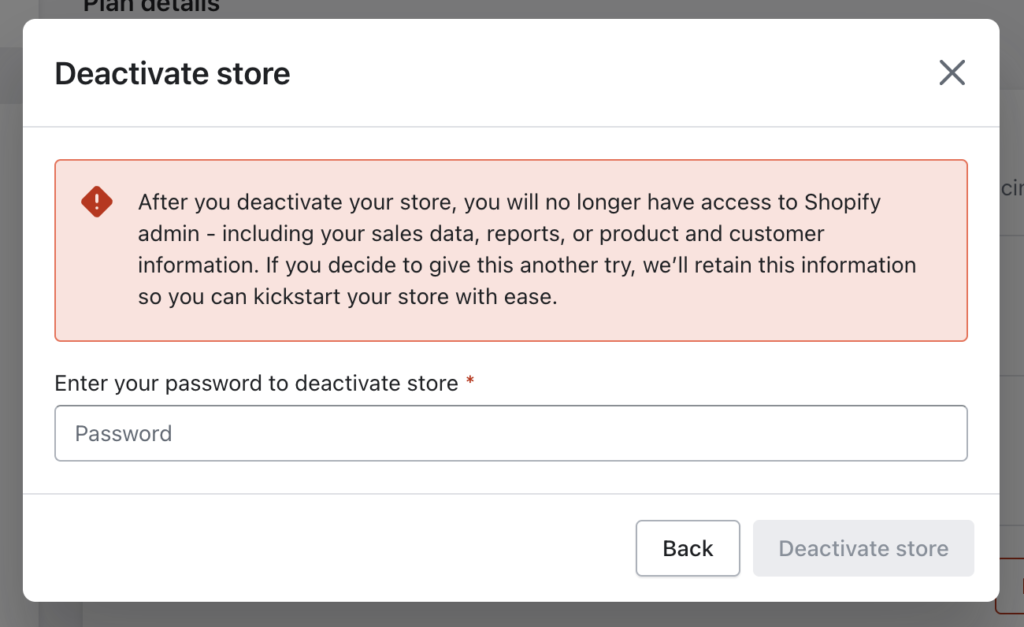
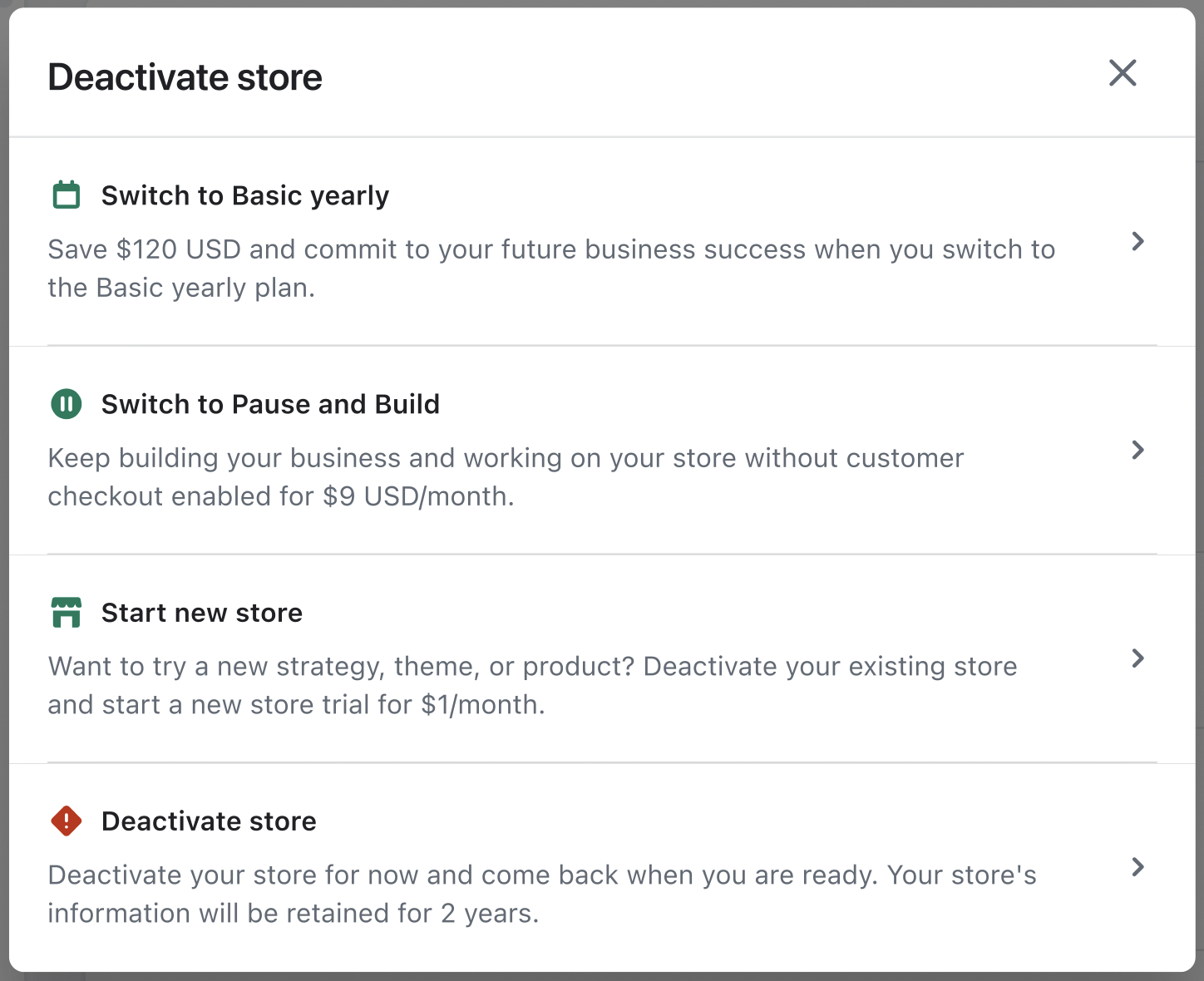
Merchants canceling their plans are sent through a flow that had provides them with limited options. Seeing this as an opportunity to get merchants on a more suitable plan, we created a new cancelation flow.
My role: Content design lead, UX design partner.
The situation
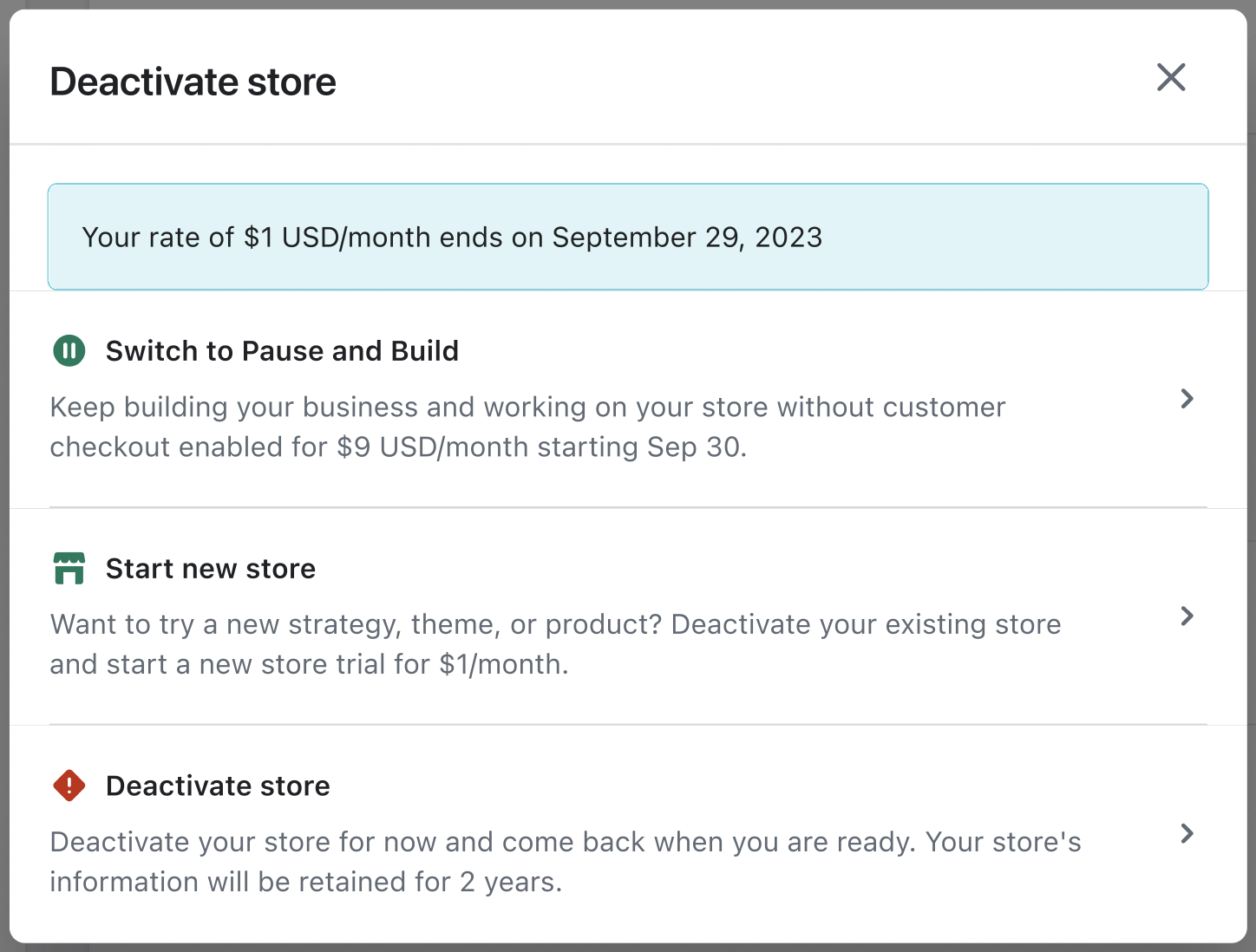
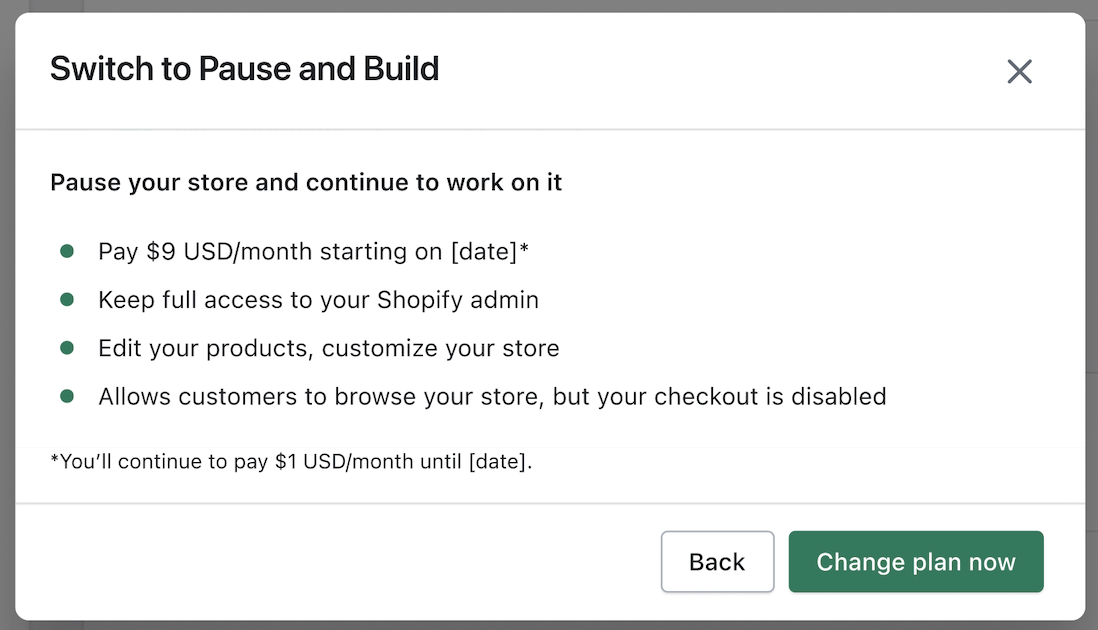
Shopify merchants cancel their plans for many reasons. Some may be on a plan that’s not right for them, and would choose to downgrade rather than cancelling, if the option is available to them. Others might select a different plan or choose the Pause and Build option, allowing them to keep working on a checkout-disabled version of their store at a reduced fee.

The complication
The existing cancel flow offered few options, and most of them weren’t good options for merchants or Shopify.

The question
How can we provide a set of options to a merchant opting to cancel that offers them a better-fitting solution?
The answer
With an updated and enhanced cancel flow that provides better options for the merchant and for Shopify.
The process
Merchant segmentation is complex – subscription plans vary, billing cycles vary, and other circumstances make this project several projects in one. Each user flow required slightly different solutions so a merchant would have the best options available to them without being overwhelming.
We mapped out the user flows and all of the variations that existed, including all of the tiny edge cases that make surprise appearances partway through a project.
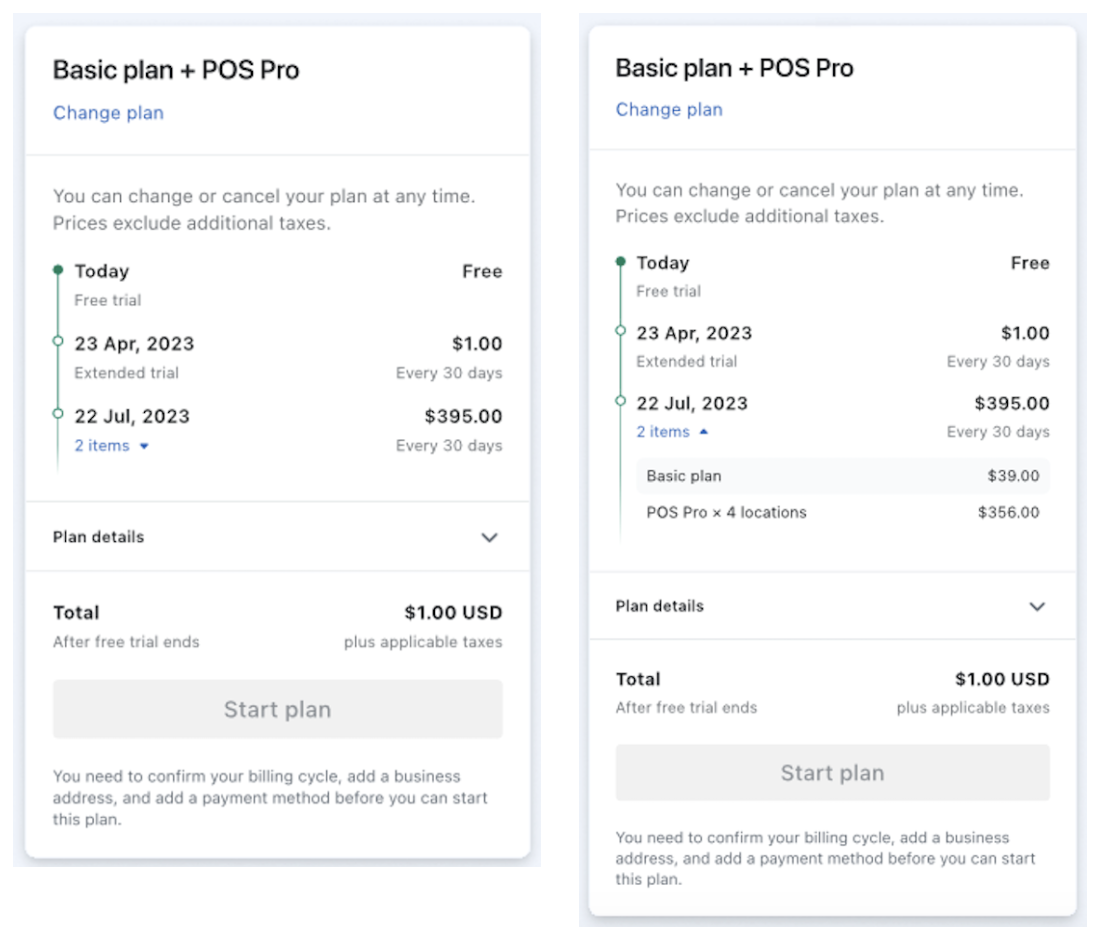
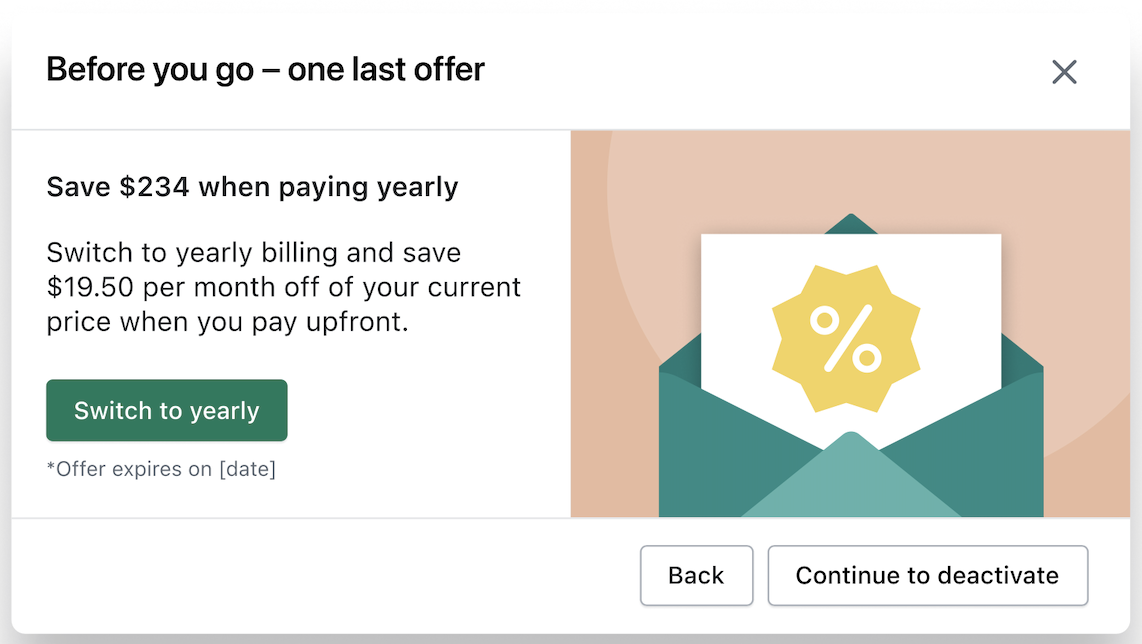
Our explorations included several iterations on the user interfaces within the merchant admin panel. Because we were presenting much more information than before, it needed to be concise to keep merchants from skipping over it.
The work
The work included:
- User flows
- Updated messaging in the user interface





The results
This was a high-priority project, as keeping merchants, even at a lower-priced plan, is better than having the merchant cancel completely. It was slated for development when I left the company.