Small business owners want to tap into the power and reach of the Cash App network. So we set out to make Cash App a truly useful and robust tool for their business payments.
My roles: Content design lead, product design partner, UX research partner.

The situation
Many Cash App users are also small business owners. Historically, some of those business owners take business payments via their personal accounts and use all of the features. They like Cash App because of the powerful network effects.
The complication
Though Cash App does a great job of supporting peer-to-peer (P2P) payments, the app falls short for small business owners. Most features in a personal Cash App account are no longer available on business accounts—features that many business owners have grown to rely on.
Business owners may find themselves forced into a business account due to business detection protocols, and account switching between business and personal accounts is not yet an option.
A rudimentary business account version exists, but its benefits are limited to compliance and a tax statement. Even the sister commerce company, Square, has a stronger set of incentives.
The question
How can we attract small business owners and support their operations?
The answer
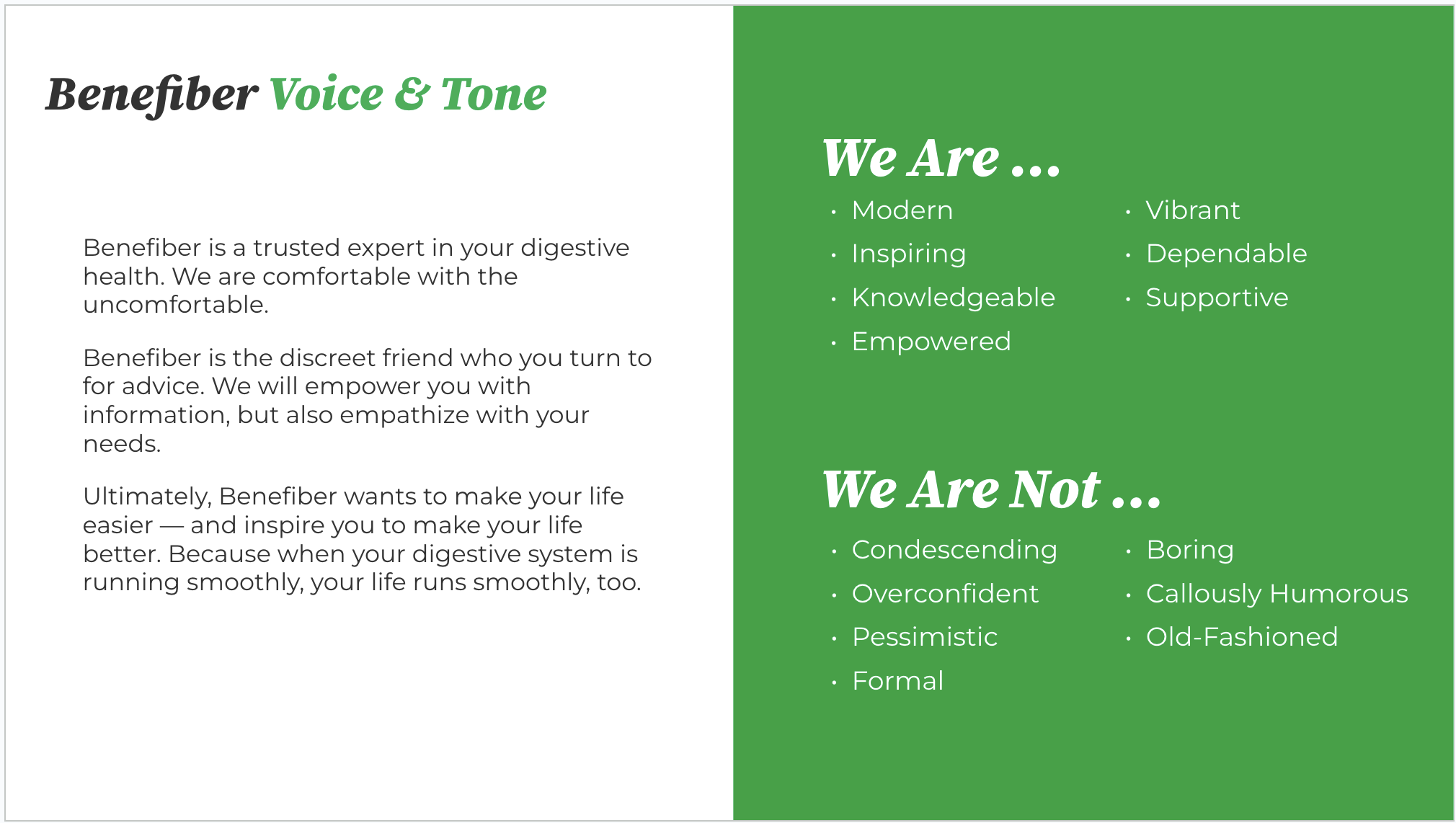
By developing a robust product and experience that actually meets the needs of small business owners while keeping it cool (and brand aligned).
The process
The company hired new design staff to take this on: two product designers, a design manager, and a content designer (me!)
We started working with existing staff, including product leads and UX researchers come up with a vision for what we called Cash for Business.
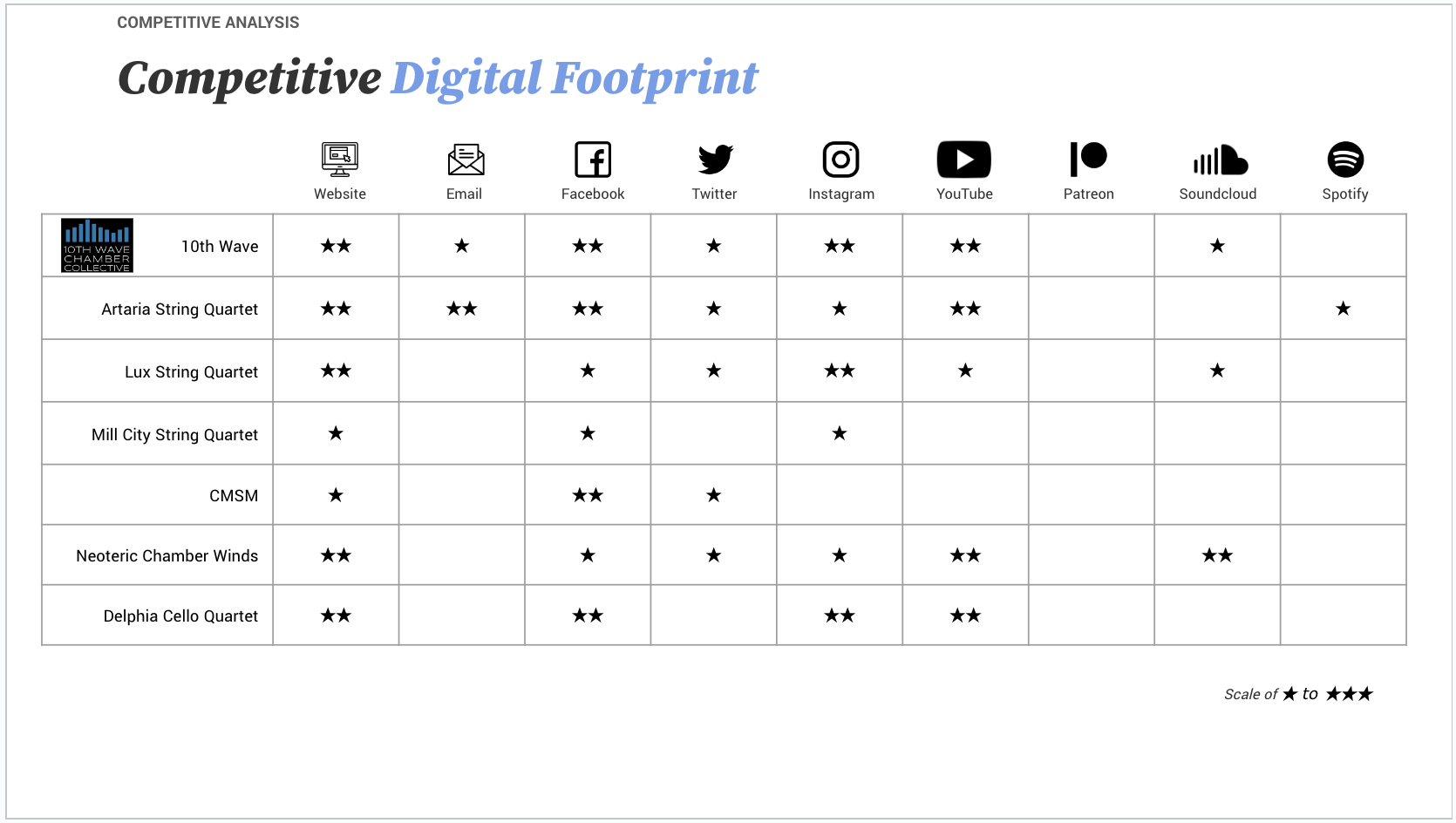
- Conducted a competitive analysis to record features, positioning, and messaging
- Conducted two rounds of user research that included study design, survey writing, and post-survey analysis
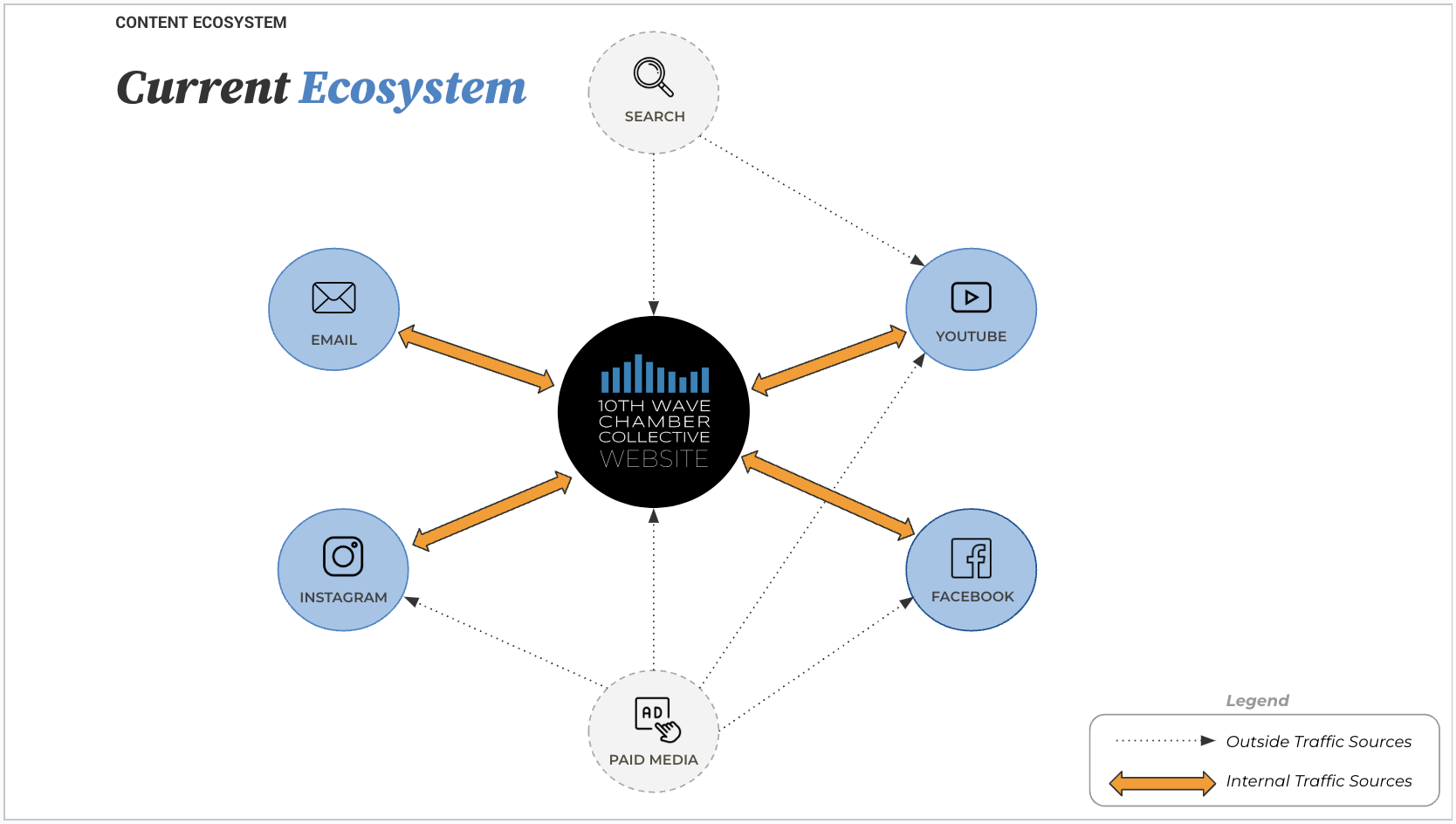
- Engaged in deep platform visioning: high-level strategy work, product feature exploration, and positioning
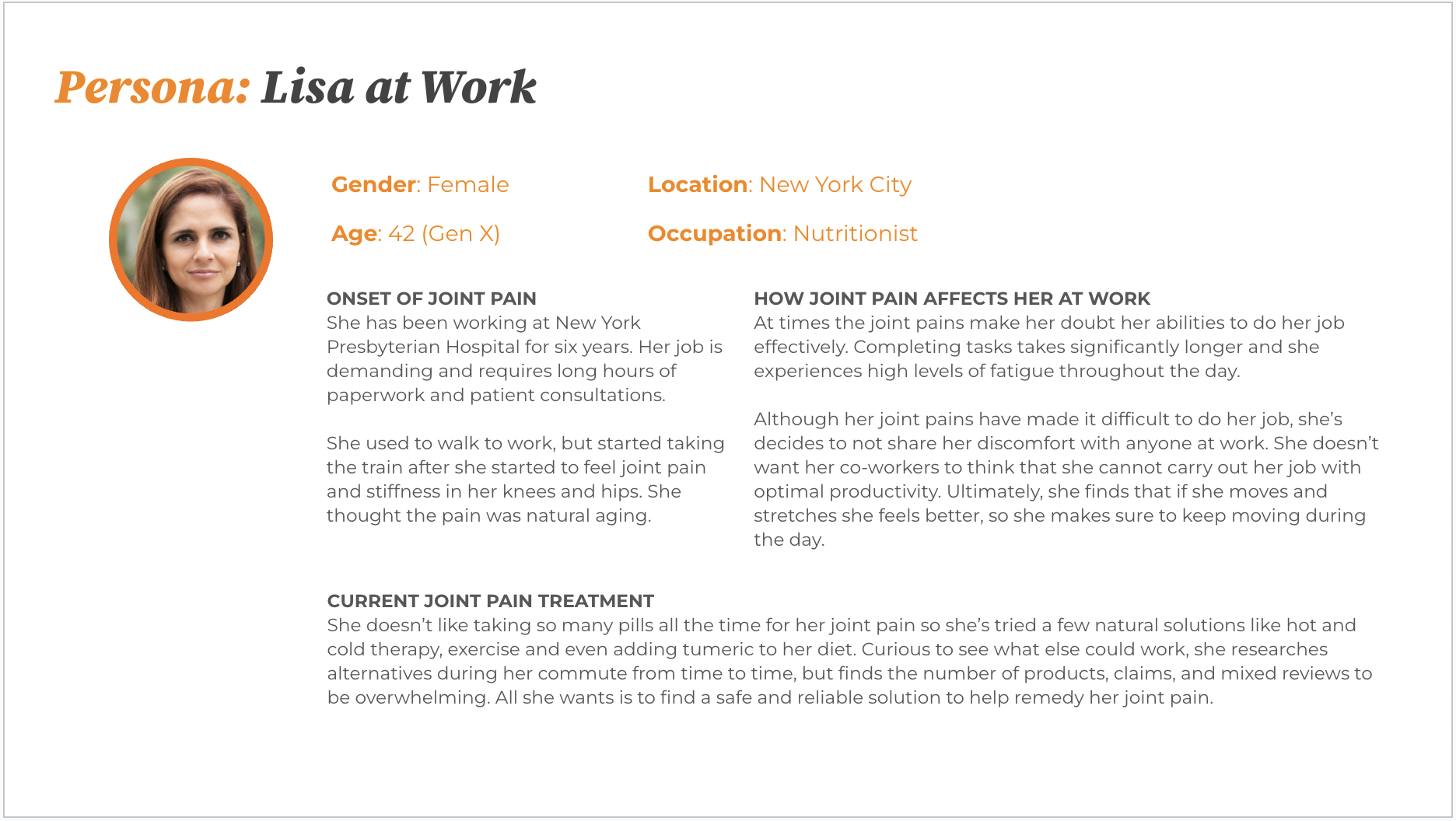
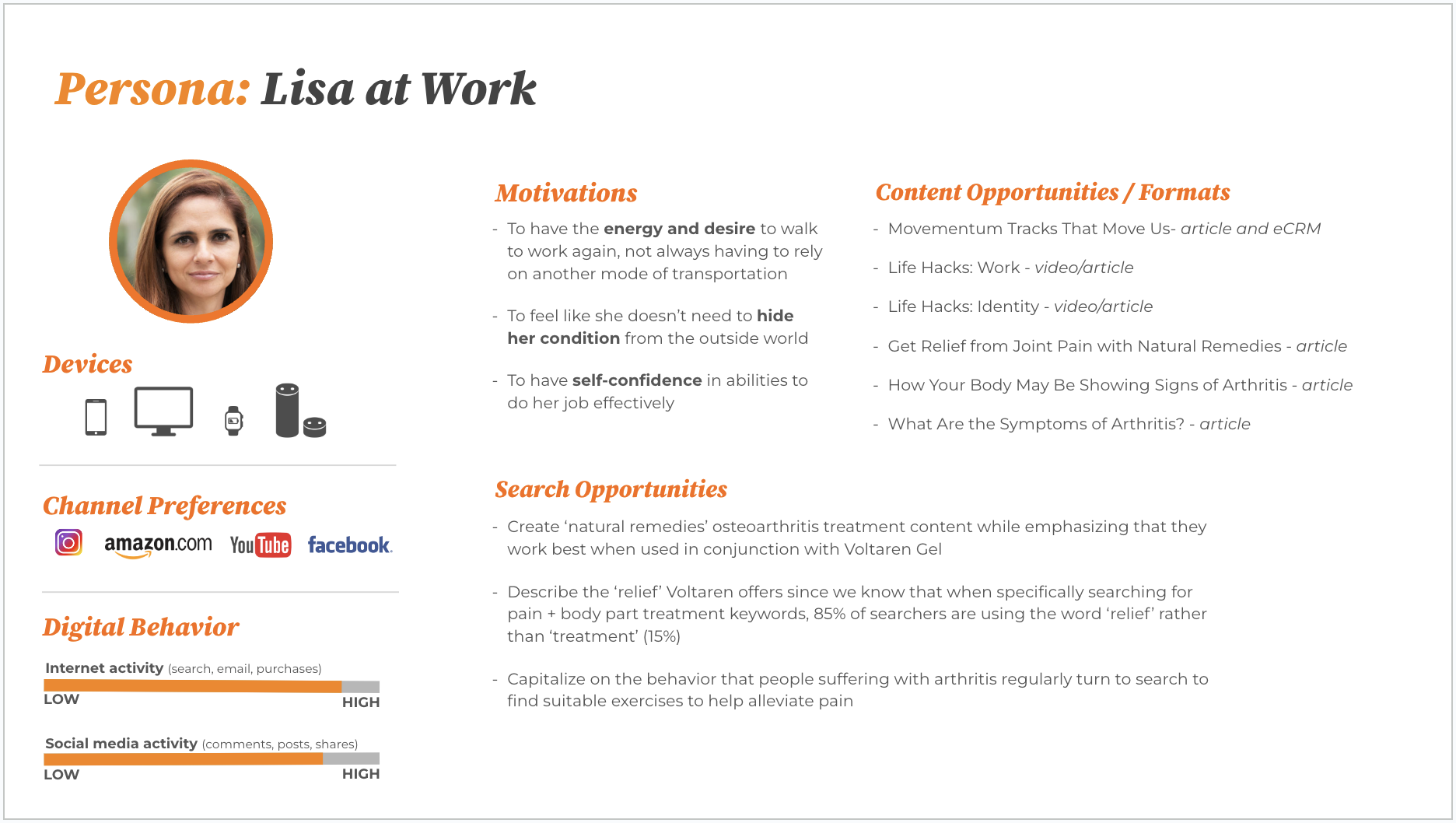
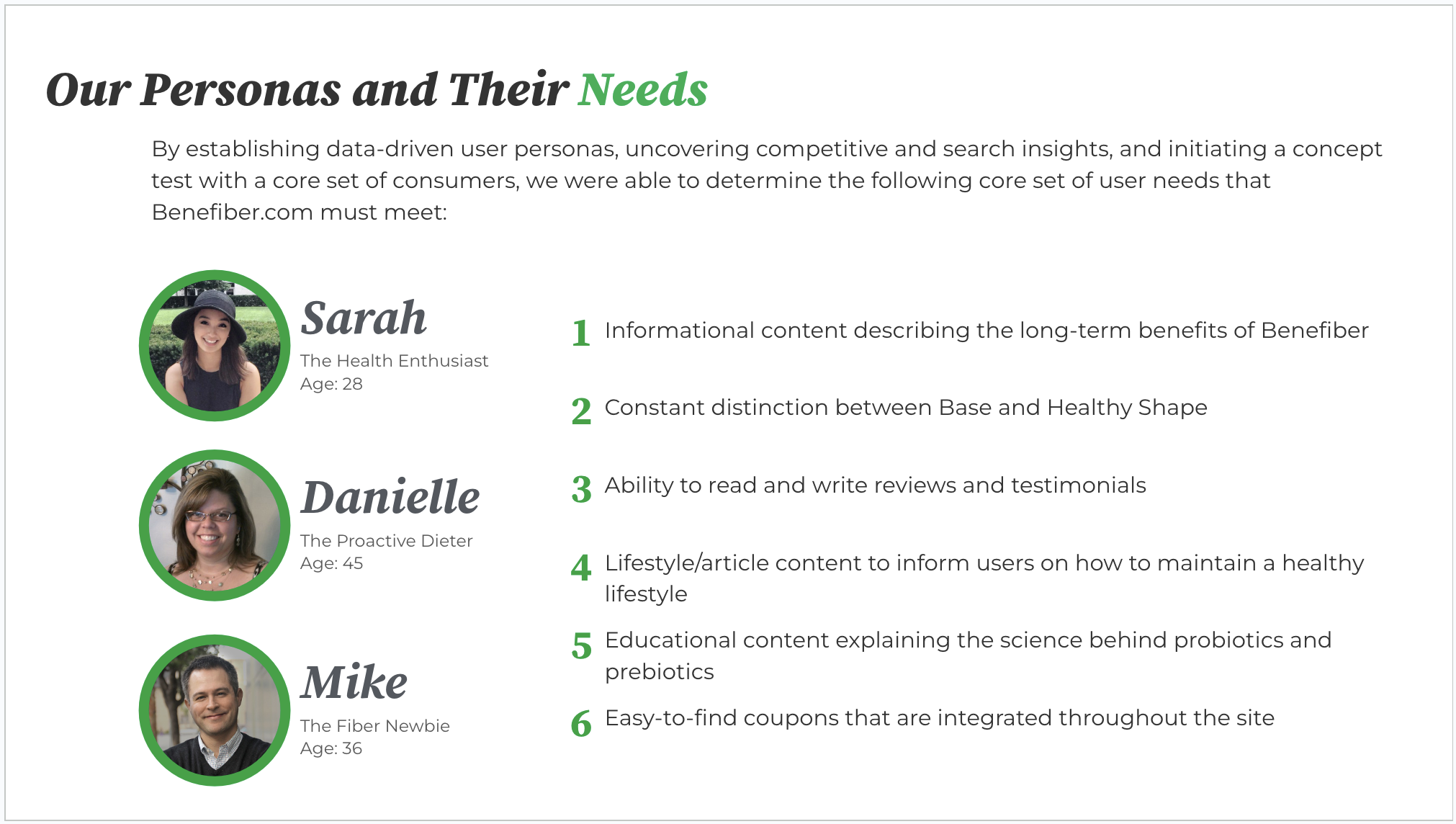
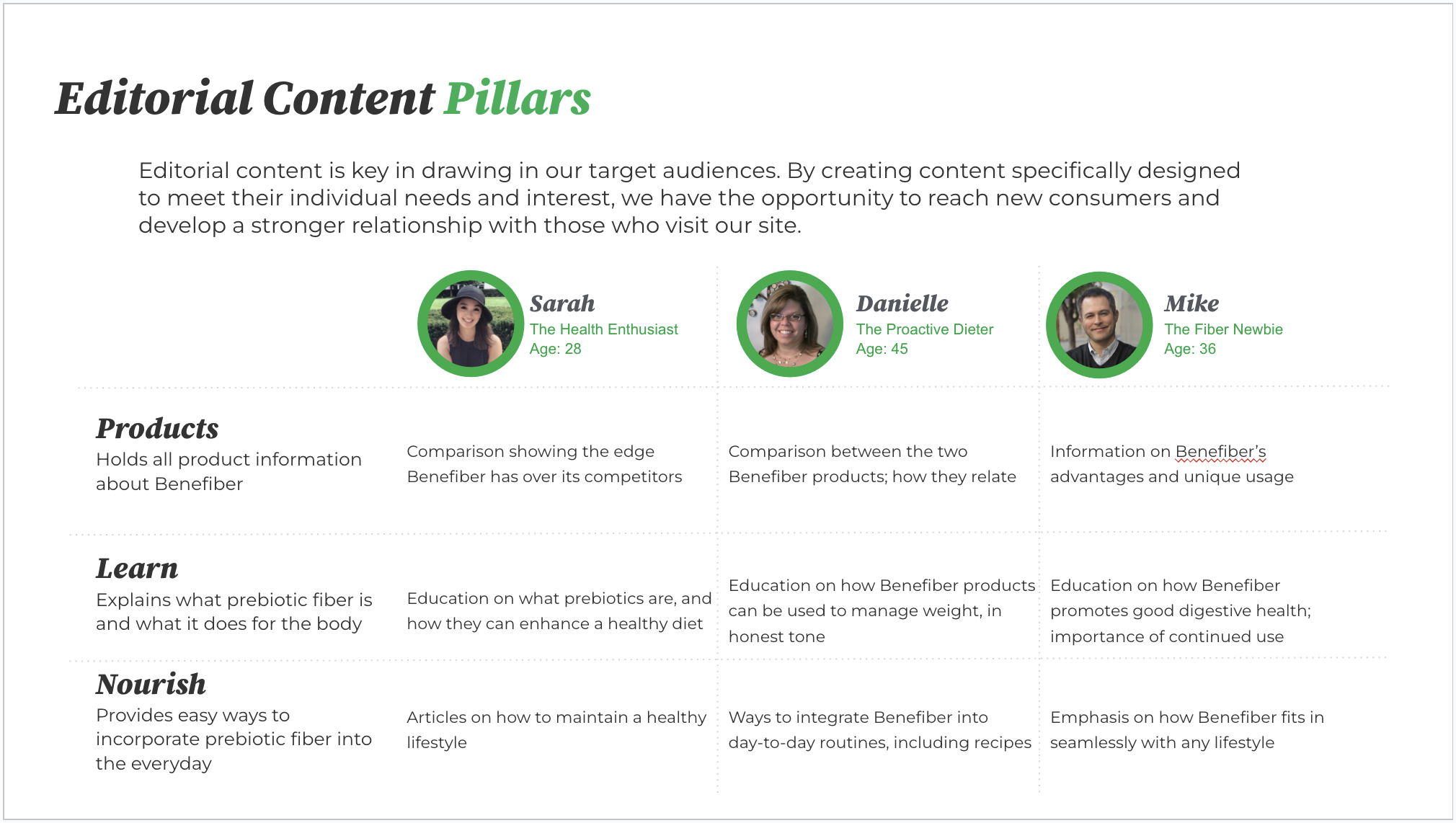
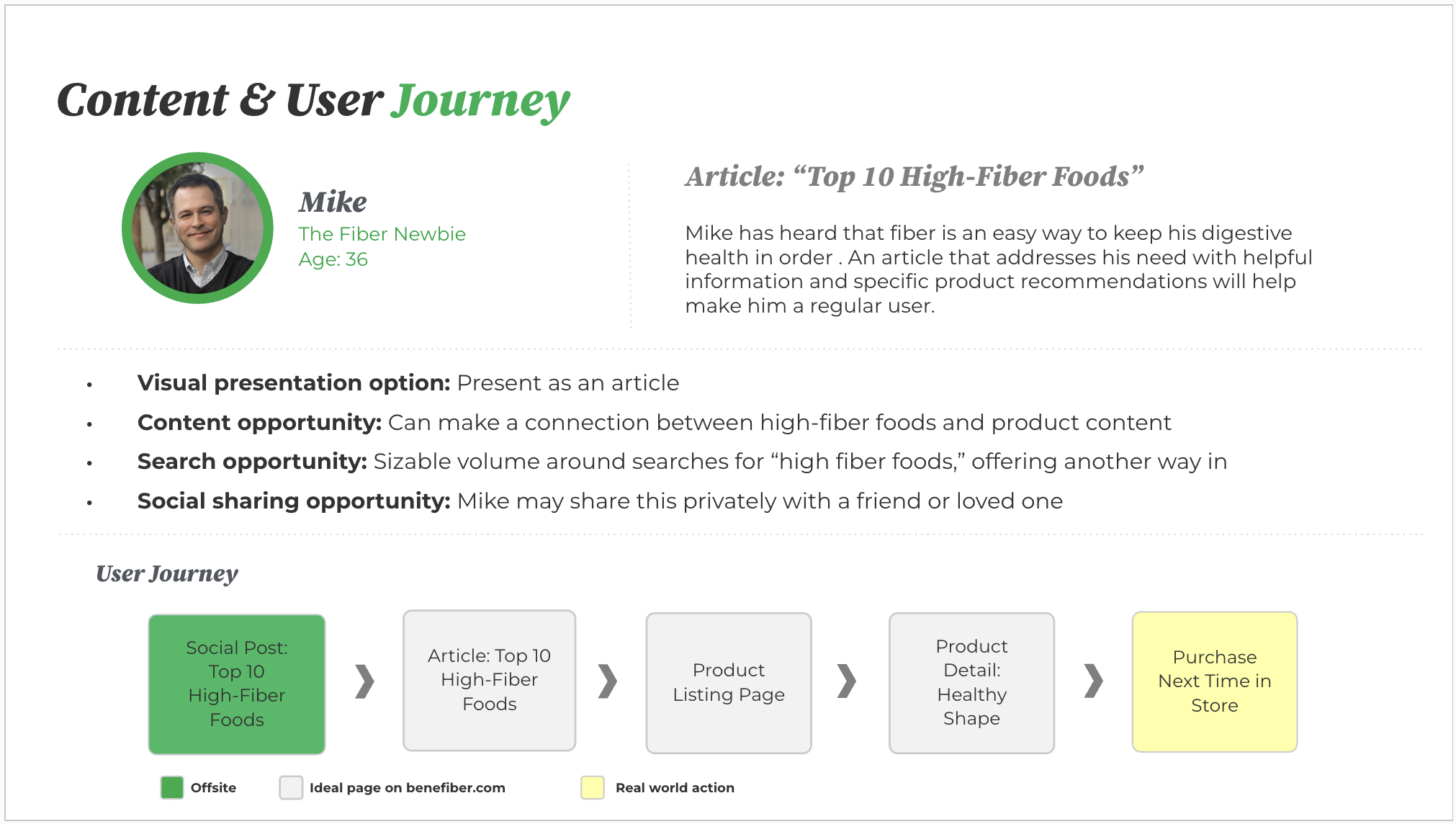
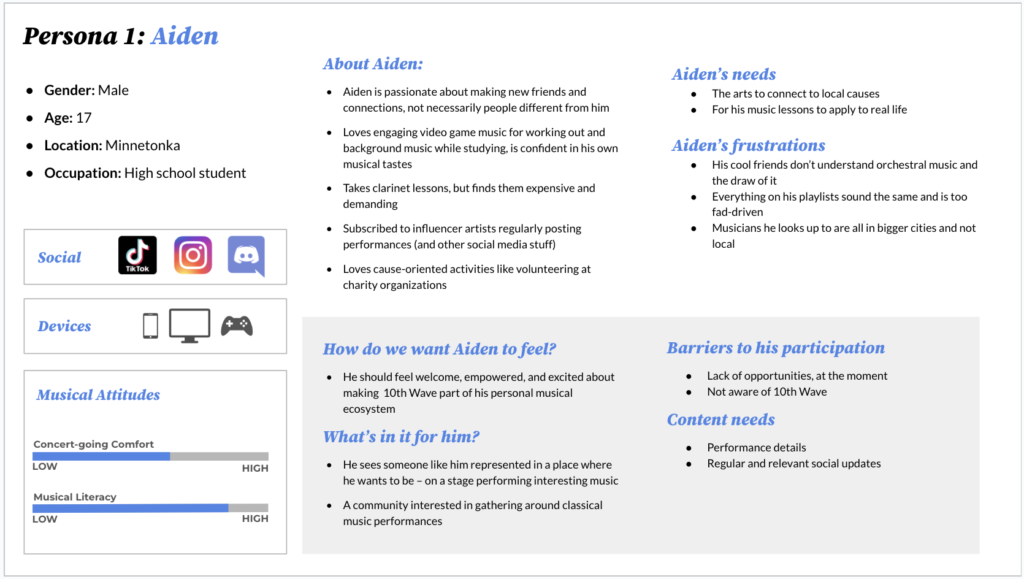
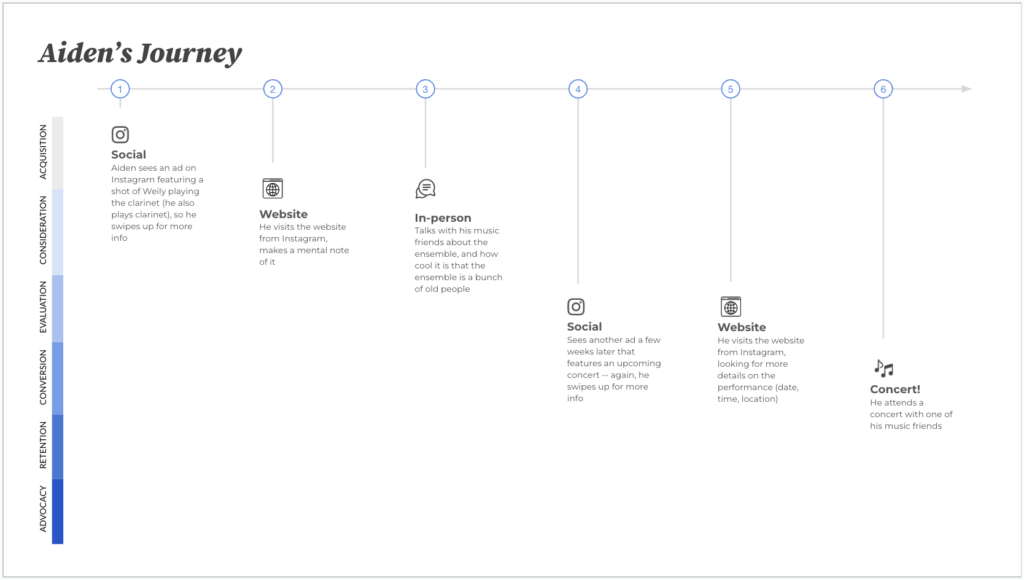
- Crafted detailed user personas and business use cases
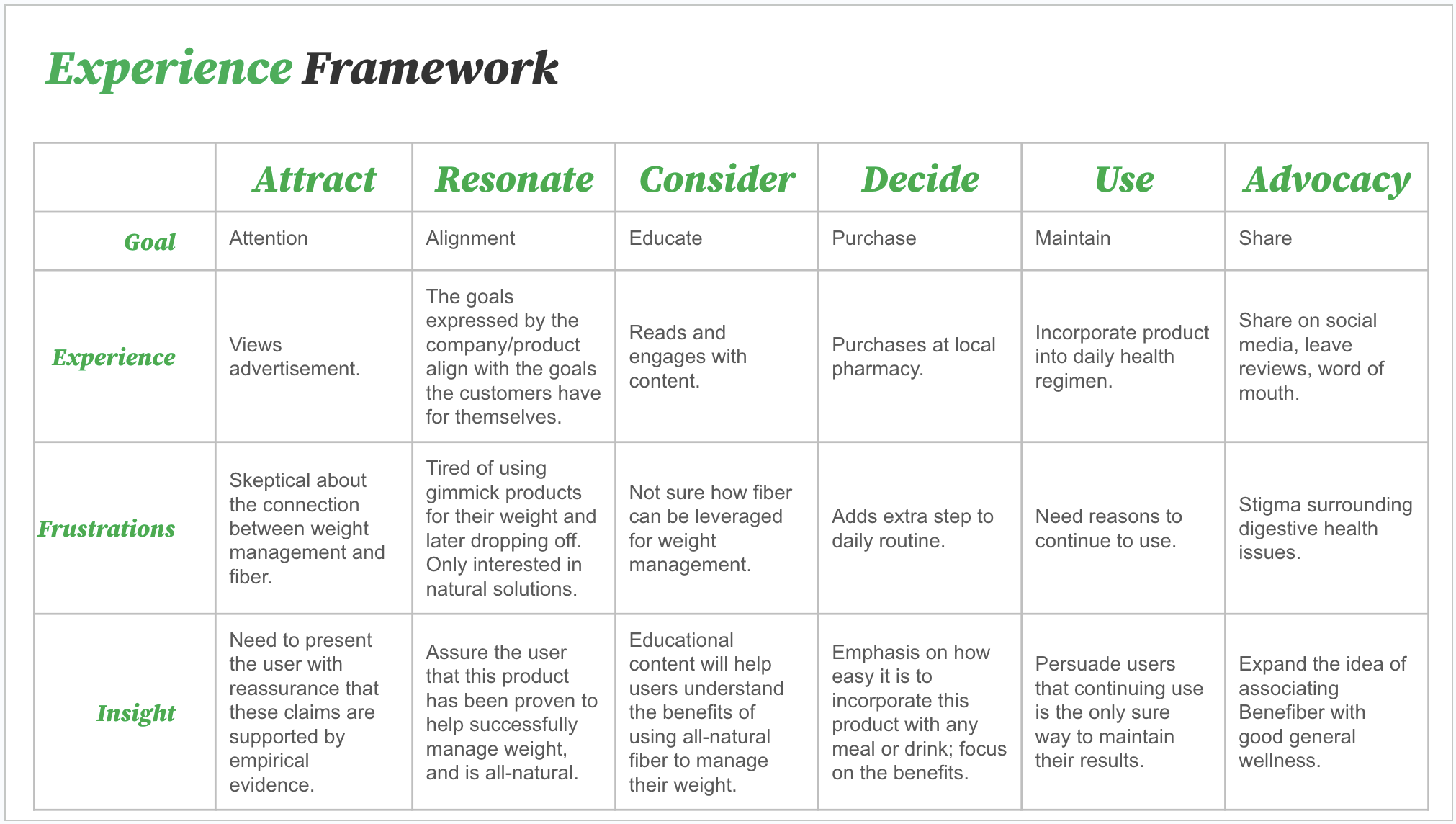
- Sketched out feature sets to close gaps in the existing product to meet user needs and expectations
- Prioritized and started developing the P0 feature: Tap to Pay
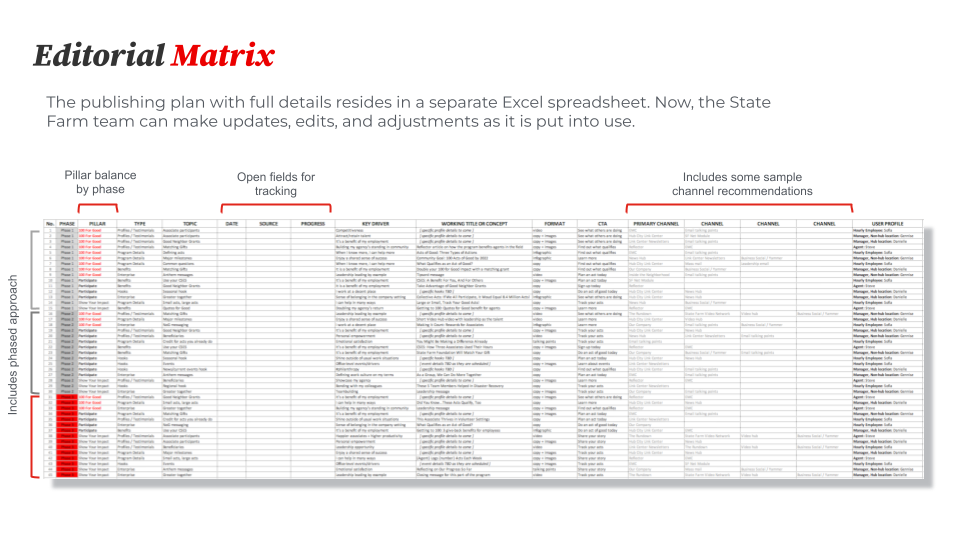
The work
The work unfolded in stages, with some of the workstreams happening simultaneously.








The results
Leadership loved it.
One leader said, “This is the best work I’ve ever seen at Cash App,”
Another commented, “There’s so much great stuff here that this should be a startup within the company.”
The retro
What didn’t go well on the project?
Legacy issues restrained our potential. Past versions of the app were built on an architecture that limited how far we could take some of the new product features.
We weren’t able to get prioritization to execute on it. Due to a re-org, the team itself was dissolved, and the work was not completed.
What went well on the project?
We went beyond products and built a vision. Instead of focusing on the products alone, we dug deep on the user context, getting to the core of their needs.
Strong collaboration across the board. In-person meetings at a critical point in the project helped us leap ahead based on our earlier work.
Leadership loved it. I shared this earlier, but they loved loved it.